In diesem Artikel zeigen wir Ihnen, wie Sie Videos auf Ihrer Seite hinzufügen. Es gibt - je nach Anforderung - mehrere Lösungsoptionen.
Einfaches Einbetten von Videos mittels YouTube
Wenn Sie keine besonderen Einstellungen (z.B. das Nichtanzeigen von weiterführenden Videos am Ende Ihres eingebetteten Videos) vornehmen möchten, dann ist das einfache einbinden mittels der dafür vorgesehenen Funktion die einfachste Option.
1. YouTube Link kopieren
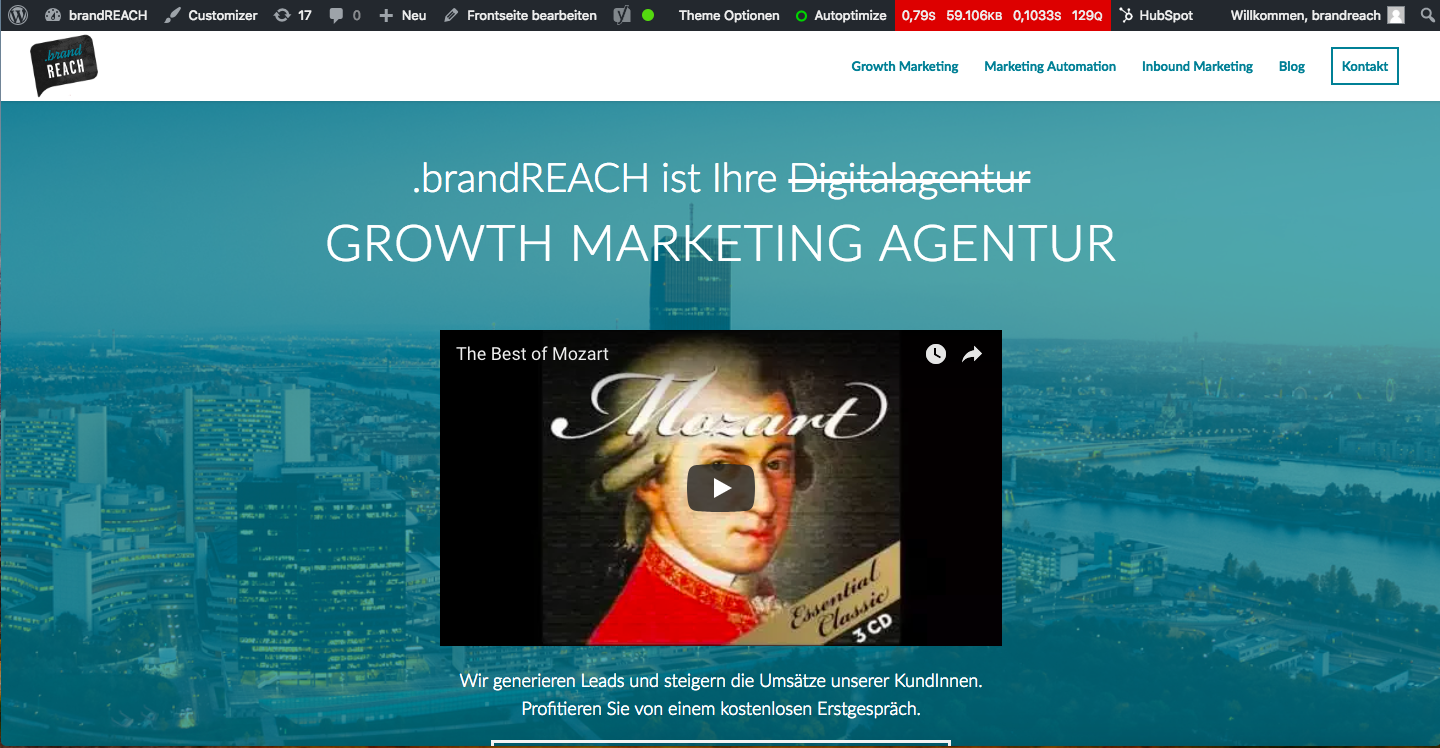
Suchen Sie dazu nach dem einzubettenden Video auf YouTube und wählen Sie aus den Suchergebnissen das entsprechende Video aus. Für diesen Service-Artikel, haben wir ein das Video "The Best of Mozart" verwendet. Sobald Sie das Video ausgewählt haben, sollte Ihr Bildschirm in etwa so aussehen wie das nachfolgende Bild.

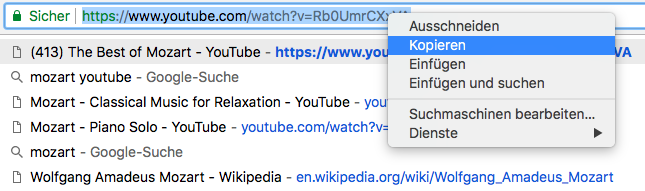
Sobald Sie die Seite geöffnet haben, klicken Sie mit Ihrer Maus in die Browserleiste, markieren die URL und speichern diese mit einem rechten Mausklick und anschließend mittels kopieren in die Zwischenablage Ihres Computers. Wie das aussieht, erkennen Sie auf dem nachfolgenden Bild.

Sobald Sie diese Schritte durchgeführt haben, sind Sie bereit das gewünschte Video auf Ihrer WordPress Webseite einzubinden.
2. Platzierung des Video Elements auf Ihrer Wordpress Webseite
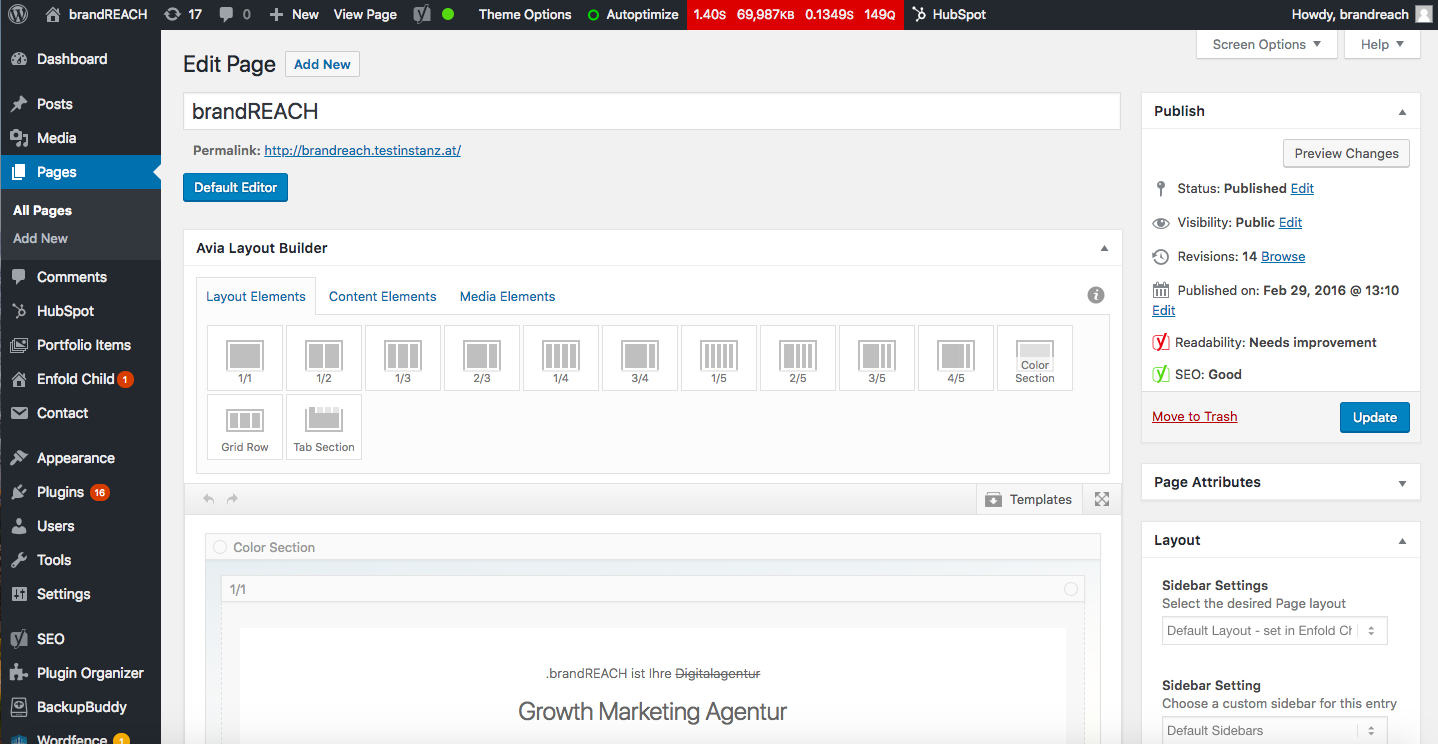
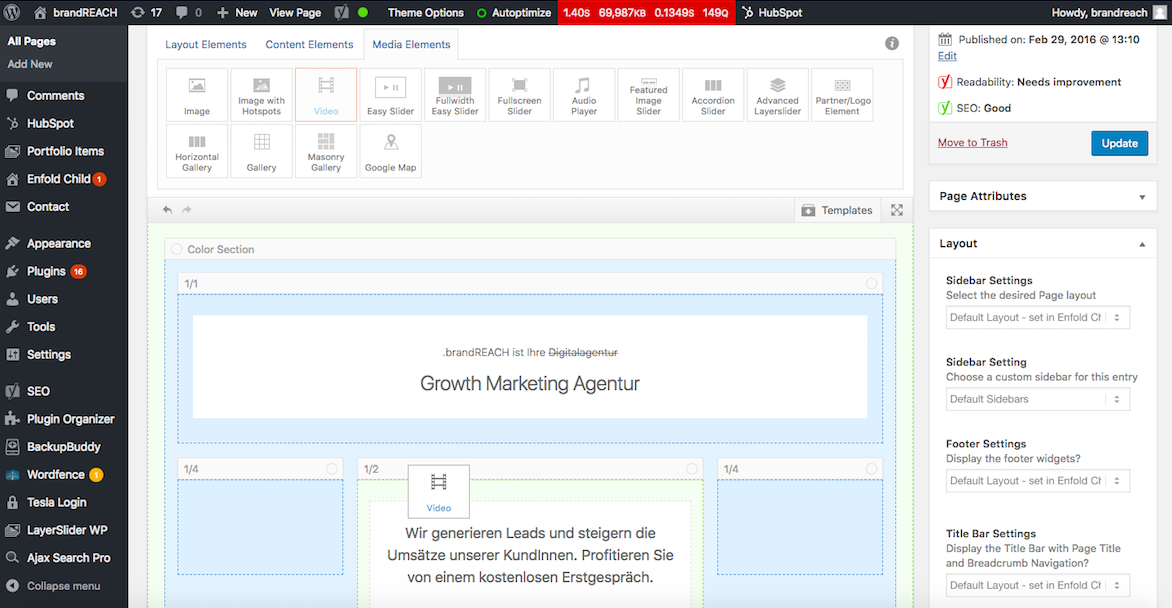
Öffnen Sie die Seite auf der das Video eingebettet werden soll im Bearbeitungsmodus. Es öffnet sich dann der Page Editor und Ihre Ansicht sollte in etwa dem nachfolgenden Bild entsprechen.

Sie sehen nun vor sich im Avia Layout Builder drei Reiter mit unterschiedlichen Inhalten. Der erste Reiter beinhaltet alle Layout Elemente wie Spalten und Reihen. Der zweite Reiter beinhaltet alle Content Elemente wie z.B. Textelemente.
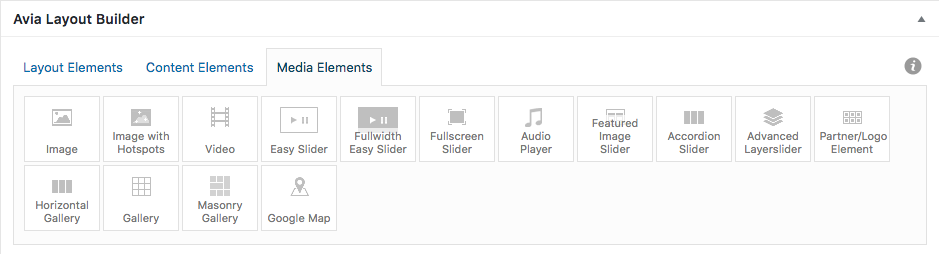
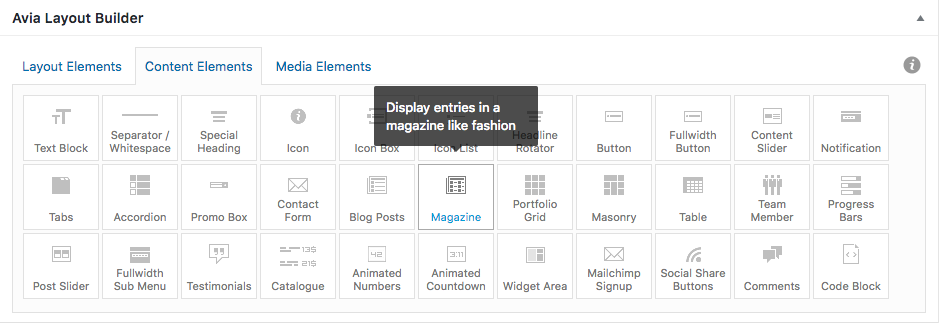
Der Dritte Reiter beinhaltet alle Funktionen betreffend Media Elementen. Da es sich bei dem Video um ein Mediaelement handelt, finden Sie die Funktion Video im Reiter Media Elemente. Das sieht bei Ihnen wie auf dem nachstehenden Bild aus. Sie finden die Funktion Video in der ersten Reihe als drittes Element von Links.


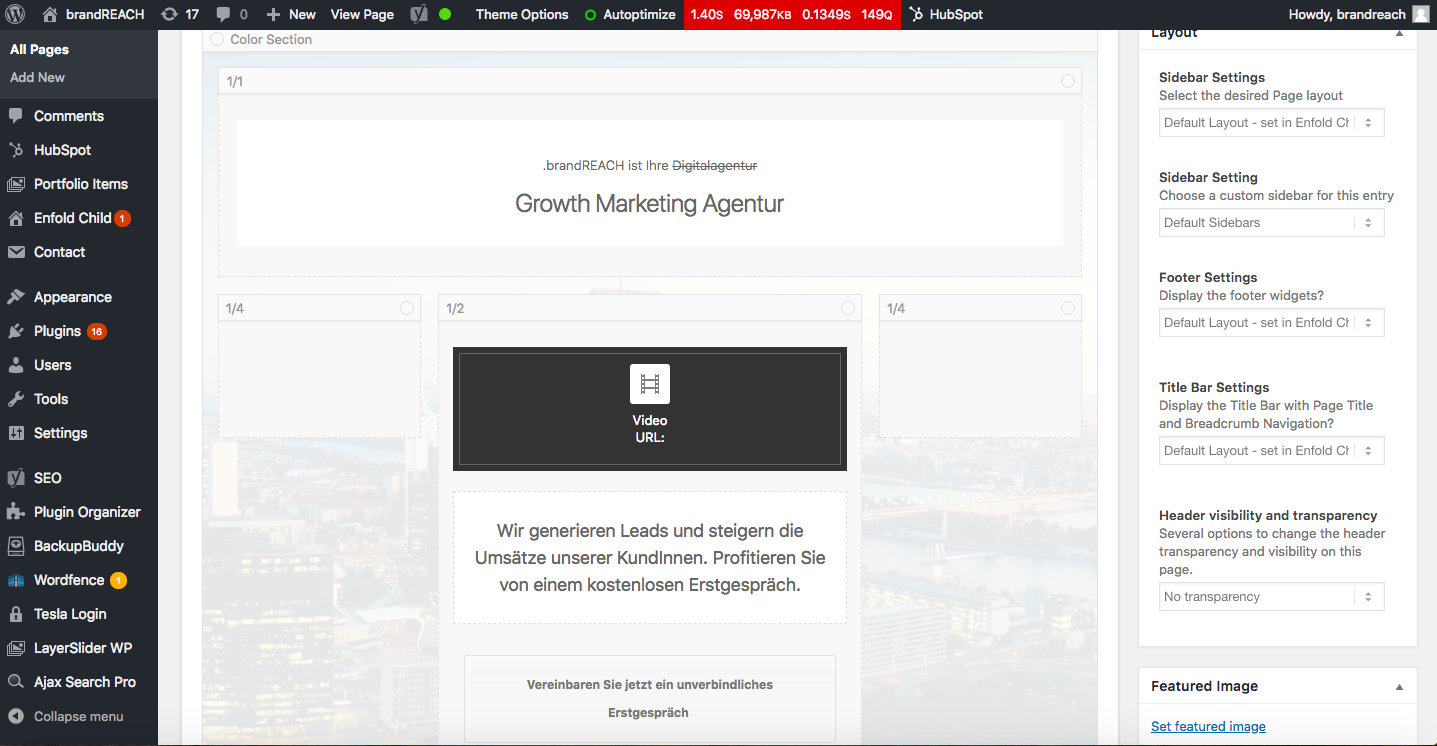
Sobald Sie das Video Element fallen gelassen haben, sieht es dann wie folgt aus.

3. Konfiguration des Video Elements
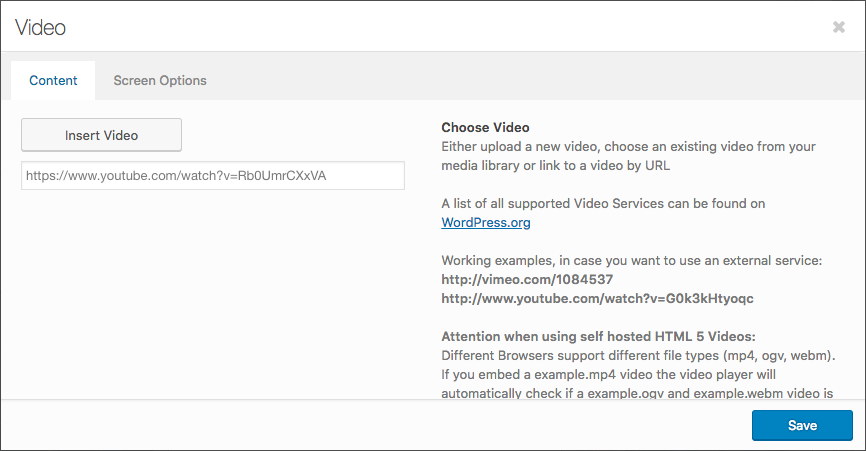
Sobald Sie diese Schritte erledigt haben, klicken Sie einmal auf das neu hinzugefügt Video Element um es zu konfigurieren. Dadurch öffnet sich die Konfigurationsansicht des Elements in der Sie nun die zwischengespeicherte URL Ihres YouTube Videos einfügen können. So sollte sich das nun auf Ihrem Screen darstellen.

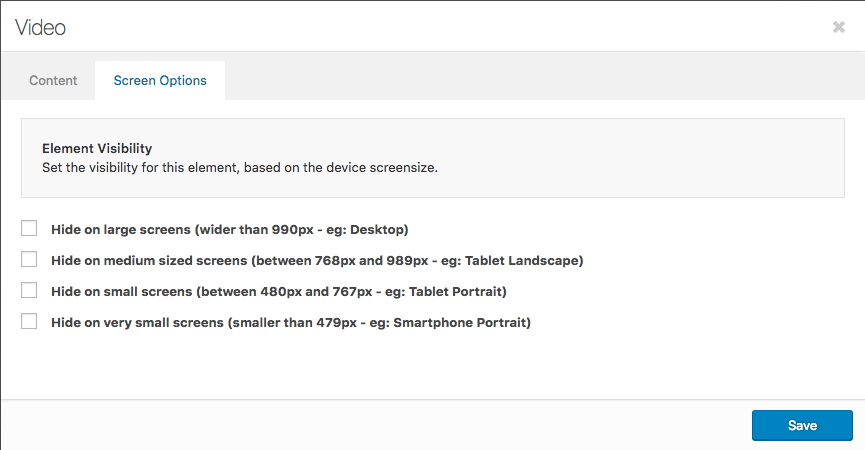
Die URL ist eingefügt und damit ist der wichtigste Teil eigentlich erledigt. Sie können nun noch das Video Format (16:9 oder 4:3) im Reiter Content des Video Elements definieren. Wechseln Sie anschließend auf den Reiter Screen Options in der Konfigurationsansicht Ihres Video Elements. Ihr Screen sollte dann aussehen wie das nachfolgende Bild.

Diese Einstellungen müssen Sie nicht setzen, sie können allerdings sehr praktisch sein. Denn vielleicht wollen Sie das Video, um auf mobilen Geräten Platz zu sparen, nur auf Desktop Computern anzeigen? Oder genau umgekehrt - den Text in der mobilen Version reduzieren und mehr mit Video Content arbeiten. Diese Einstellungen können Sie jedenfalls hier vornehmen.
4. Testing & Veröffentlichung
Wenn alles erledigt ist, klicken Sie einfach auf den blauen Save Button in der Konfigurationsansicht des Video Elements. Damit sind die Einstellungen gespeichert.
Um vorab zu sehen ob alles richtig funktioniert und ohne die Änderungen für alle Website-BesucherInnen gleich öffentlich zu haben, klicken Sie in der Administrationsoberfläche Ihres WordPress Backends rechts oben auf Preview Changes.
Wenn Ihnen die vorgenommenen Änderungen gefallen, dann klicken Sie gleich darunter auf Update oder bei einer neu errichteten Seite auf Publish. Damit ist das Video für jede Person die Ihre Webseite besucht sichtbar.

Individuelles Einbetten von YouTube Videos
Wenn Sie nicht einfach nur ein bestimmtes Video einbetten wollen, sondern die Darstellung durch YouTube Funktionen anpassen möchten, ändert sich die Einbettung auf Ihrer WordPress Seite geringfügig. Die Einbettung wird dann nämlich nicht mittels der URL vorgenommen, sondern durch einen eingebetteten Code.
1. YouTube Video konfigurieren
Im ersten Schritt, können Sie die gewünschten Einstellungen vornehmen. Die folgenden Optionen stehen Ihnen seitens YouTube zur Verfügung. Klicken Sie dazu - in der Ansicht wie unter 1. YouTube Link kopieren - auf die Schaltfläche Share unterhalb des Videos.
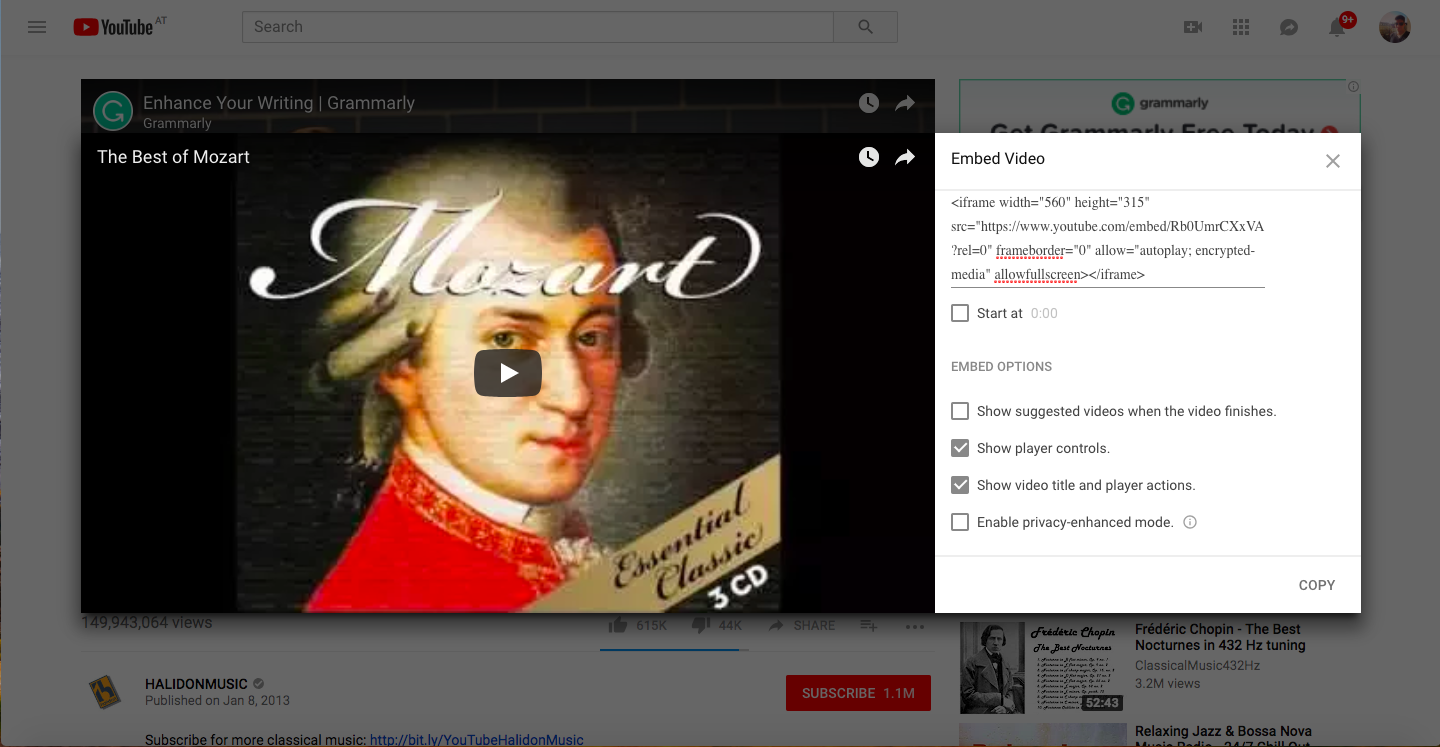
Dadurch öffnet sich ein weiterer Dialog. Klicken Sie dort auf die Option Embed. Dadurch öffnet sich ein weiteres Konfigurationsmenü wie unter dem nachstehenden Bild sichtbar.

Sie können nun zwischen den folgenden Optionen wählen:
- Änderung der Startzeit des Videos (z.B. bei Minute 1 starten)
- Aktivierung/Deaktivierung von vorgeschlagenen Videos am Ende des abgespielten Videos
- Anzeige der Kontrollen (wie z.B. Pause, Vorspulen, ...) in Ihrem Video
- Anzeige des Video Titels und Interaktionselementen
- Aktivierung/Deaktivierung des Privacy Modus (dadurch werden erst Nutzungsdaten an YouTube gesendet, wenn das Video abgespielt wird)
Sobald Sie die gewünschten Änderungen vorgenommen haben, kopieren Sie den Embed Code im oberen Teil des Konfigurationselements.
2. Hinzufügen des Code Elements auf Ihrer Zielseite
Nun, da Sie den Code kopiert haben, können Sie diesen auf Ihrer WordPress Webseite einbinden. Navigieren Sie dazu wieder auf die Seite auf der Sie das Element einbinden möchten wie im ersten Teil des Artikels beschrieben.
Allerdings wählen Sie nun diesmal nicht das Media Element Video aus, sondern das Content Element Code Block. Dieses befindet sich als letztes Element in der dritten Zeile.

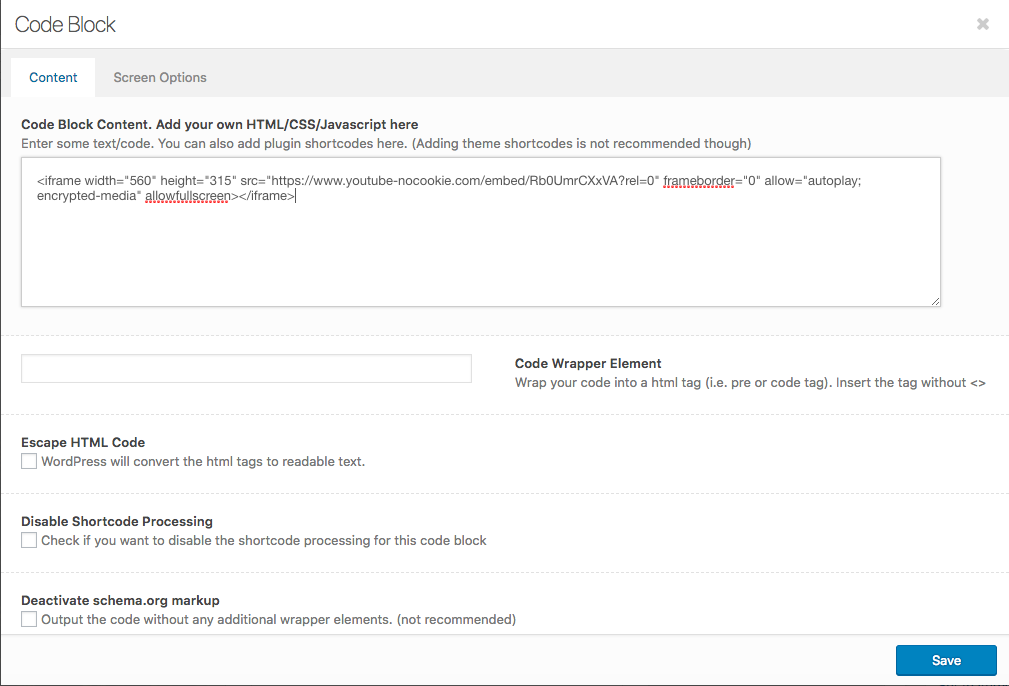
Dieses können Sie nun wieder mittels Drag & Drop an den gewünschten Platz ziehen und mit einem Klick darauf die Konfigurationsansicht öffnen. Nun sehen Sie den folgenden Screen.

In dem großen Feld, fügen Sie nun den kopierten Code ein und nehmen die restlichen Einstellungen vor sofern Sie diese benötigen. Anschließend klicken Sie wieder auf Save.
Abschließend können Sie nun wie im oberen Teil des Artikels beschrieben eine Vorschau durchführen und wenn das Ergebnis Ihren Vorstellungen entspricht auf Update oder Publish klicken, um die Änderungen auf Ihrer Webseite zu veröffentlichen.
Wir hoffen dieser Artikel hat Ihnen bei der Lösung Ihres Problems geholfen. Sollten Sie weitere Fragen haben oder die Lösung Ihnen nicht geholfen haben, nutzen Sie bitte unser Support Formular auf unserer Website oder den Service Bot rechts unten auf dieser Seite.
